Instalar y configurar el tema ClassicBlinders
Instalar y configurar del tema ClassicBliders, desarrollado por los departamentos de desarrollo, SEO y UX. Es un tema 100% gratis para tu ecommerce.

En este artículo nos vamos a centrar en la instalación y configuración del tema ClassicBliders, desarrollado en la agencia, y que puedes usar 100% gratis en tu ecommerce.
Hablaremos de las ventajas que tiene usar la plantilla ClassicBlinders, y de los módulos que se instalan gratis. También te indicaremos cómo configurar y adaptar el tema a tus necesidades.
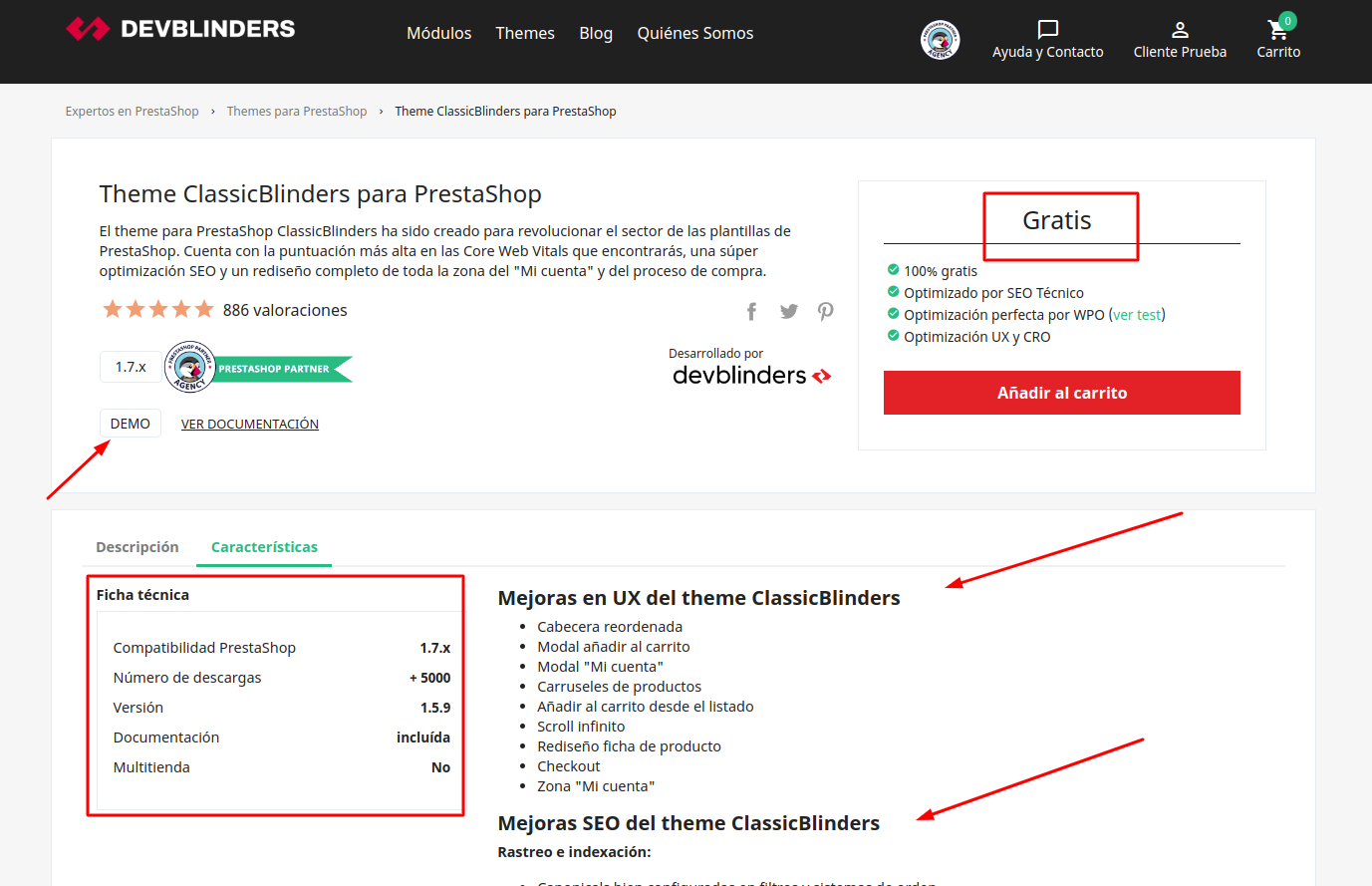
Lo primero que tienes que hacer es descargar la plantilla, para ello dirígete a nuestra web devblinders.com y en la sección Themes, puedes leer todas las ventajas y mejoras que te ofrece usar esta plantilla en tu tienda online, y tienes la opción de realizar tu compra gratis.

En la web tienen información detallada de todas las mejoras en UX, en SEO, en WPO y los módulos que incluye.
Indicarte que tiene la puntuación más alta en las Core Web Vitals que encontrarás y está optimizada para SEO. Tiene un diseño personalizado en el área privada "Mi cuenta". Además, pensando en los clientes de nuestra tienda online, hemos simplificado los pasos del proceso de compra.
Es un tema creado por los departamentos de desarrollo, de SEO y de UX, y es el tema que implementamos en los proyectos de los clientes.
En este enlace, puedes ver una demostración 100% funcional.

En el artículo ClassicBlinders la mejor plantilla gratis para PrestaShop, puedes ampliar información, y ver un análisis de nuestros expertos de SEO y de desarrollo.
Descargar e instalar el tema ClassicBlinders
Para descargar el tema ClassicBlinders, entra en https://devblinders.com/es/themes-para-prestashop/ y 'Anadir al carrito'. Finaliza la compra dándote de alta si es la primera vez que compras en nuestra tienda online, y finaliza la compra.

Sigue los siguientes pasos:
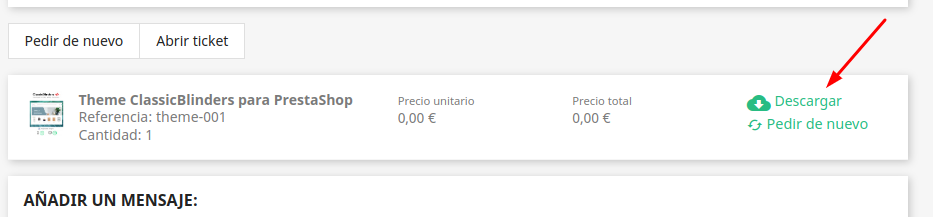
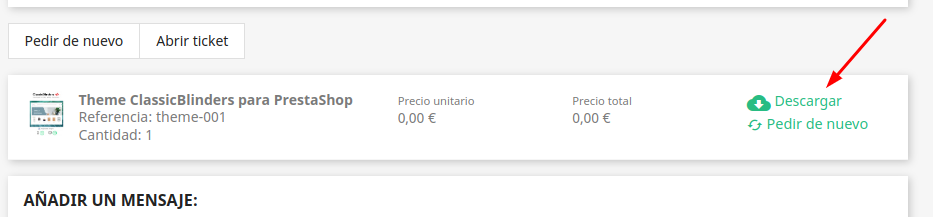
1. Entra en los detalles del pedido y descarga el archivo zip con el tema.

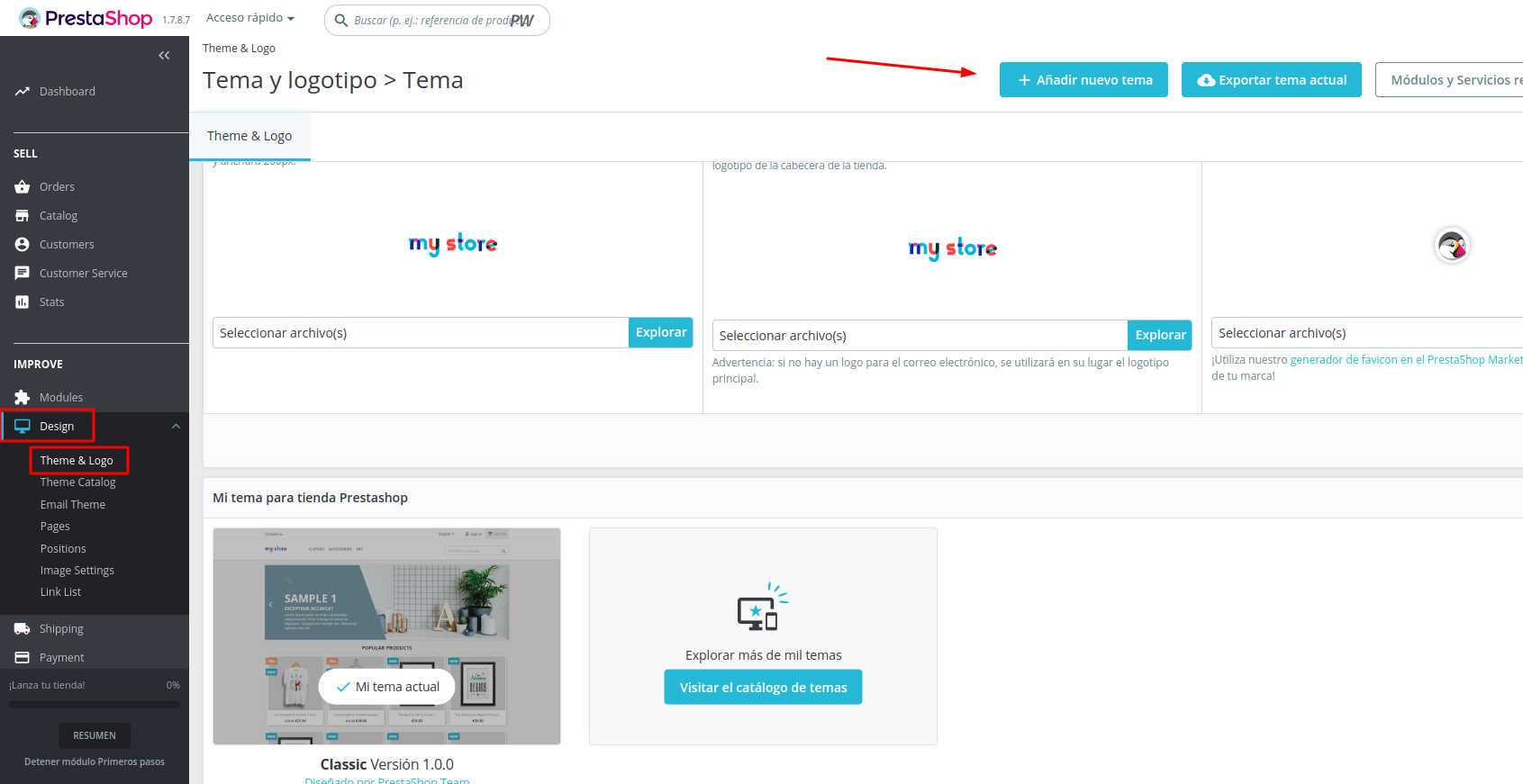
2. Accede a tu panel de administración de PrestaShop. Vete a Diseño > Tema y Logo > Añadir nuevo tema.

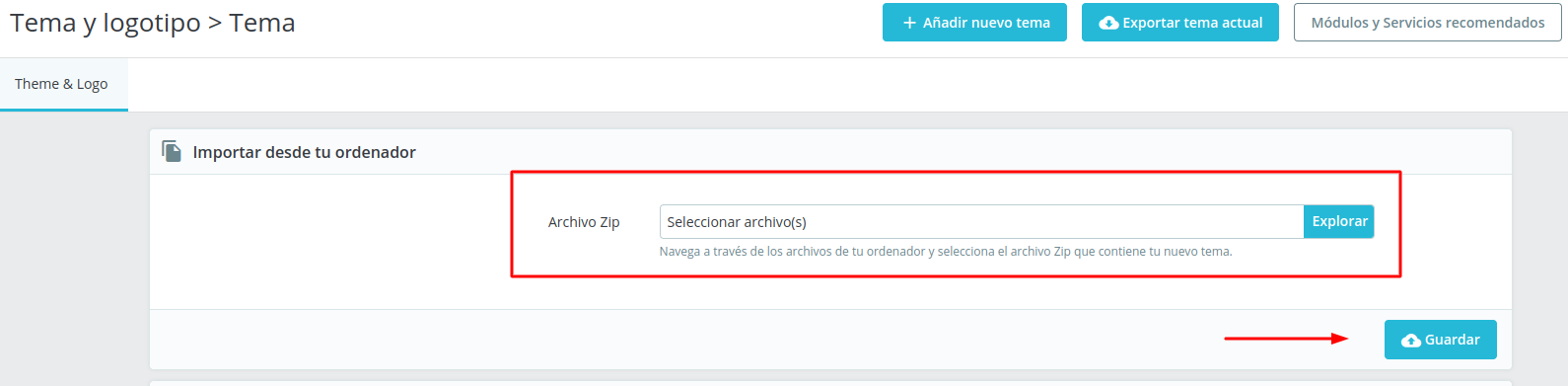
3. Importa desde tu ordenador el zip del tema descargado.


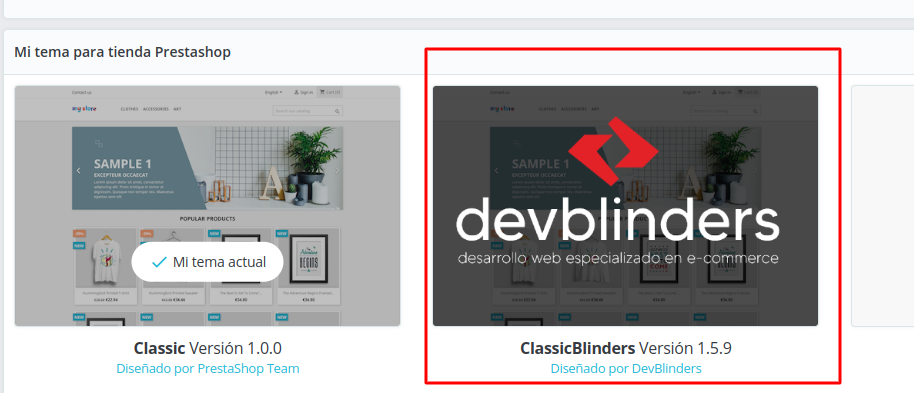
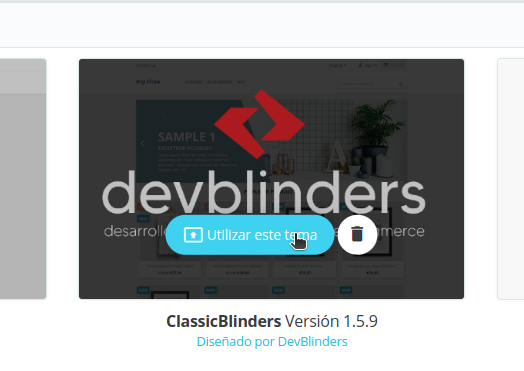
Y ahora situamos el cursor encima de la imagen del tema e indicamos 'Utilizar este tema' en nuestra tienda online.

Ya tenemos el tema instalado. Listo para empezar a configurar todas las funcionalidades y a personalizar nuestro tema.
Módulos incluidos theme ClassicBlinders
Para aquellos que acaban de iniciarse en el mundo de PrestaShop, y no sepan de qué estamos hablando vamos a definir qué es un módulo y para que sé usa en PrestaShop, brevemente.
Un módulo es un complemento para cualquier tienda online creada en PrestaShop. También se los conoce como plugins, extensiones, widgets o addons. Estos complementos permiten añadir funcionalidades extra a tu tienda online, y que no se incluyen en la plataforma de PrestaShop.
Estos complementos pueden ser integraciones, complementos o widgets, aportan funciones adicionales como: Personalización del contenido mostrado, realización de tareas adicionales, conexiones conexión con otras herramientas (API), etc.
En el proceso de instalación del tema ClassicBlinders, se instalan automáticamente y totalmente gratis algunos módulos desarrollados en la agencia. No obstante, también, desde el catálogo de módulos de tu PrestaShop, puede localizar miles de módulos, gratis y de pago.
¿Cómo localizar los módulos instalados?
Dependiendo de la funcionalidad del módulo, vamos a tener acceso desde el listado de bloques del panel de administración para su configuración o lo vamos a localizar desde el Gestor de módulos.
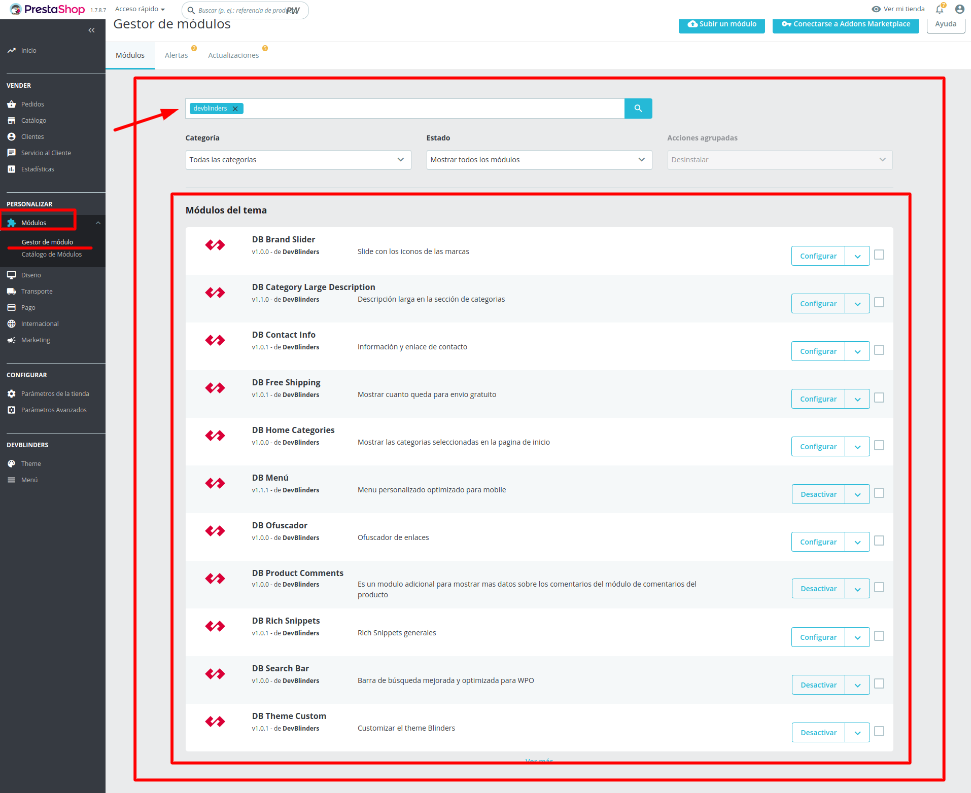
Para localizar un módulo instalado, nos vamos a Módulos > Gestor de módulos y escribimos y lo buscamos. En el caso de saber su nombre lo buscamos.
Por ejemplo, si queremos localizar todos los módulos que se instala con la plantilla, si escribimos en el buscador devblinders, nos mostrará todos los 'Módulos del tema'.

Si sabemos el nombre del módulo a buscar, buscamos por su nombre (DB Contanct Info). Cuando no sabemos, simplemente hacemos scroll y buscamos entre toda lista todos los módulos instalados. En nuestro caso, los localizamos en los 'Módulos del tema'. El resto de módulos que nos aparecen son los módulos nativos que se instalan de PrestaShop.
Descripción breve de los módulos instalados con la plantilla:
- DB Brand Slider: mostrar marcas en la home para mejorar el traspaso de autoridad.
- DB Category Large Description: descripción larga en las categorías.
- DB Contact Info: información de contacto adicional en diferentes zonas de la web.
- Free Shipping: mostrar información de envío gratuito a partir de X cantidad en diferentes sitios de la web.
- DB Home Categories: mostrar categorías pagina de inicio para mejorar el traspaso de autoridad.
- DB Menú: Menú personalizado optimizado para móvil.
- DB Ofuscador: ofucador de enlaces para SEO.
- DB Producto Comments: es un modulo adicional para mostrar mas datos sobre los comentarios del módulo de comentarios del producto.
- DB Rich Snippets: inserción de marcados de datos en un json-ld
- DB Search Bar: Barra de búsqueda mejorada y optimizada para WPO.
- DB Teme Custom: te permite personalizar el tema Classic Blinders, y lo puedes localizar en el menú de la derecha del Panel de Administración de Prestashop.
De igual forma puedes localizar otros módulos y configurarlos siempre desde el catálogo de módulos. Y otras acciones como desinstalar, desactivar…

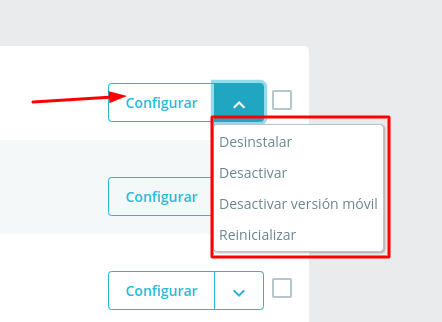
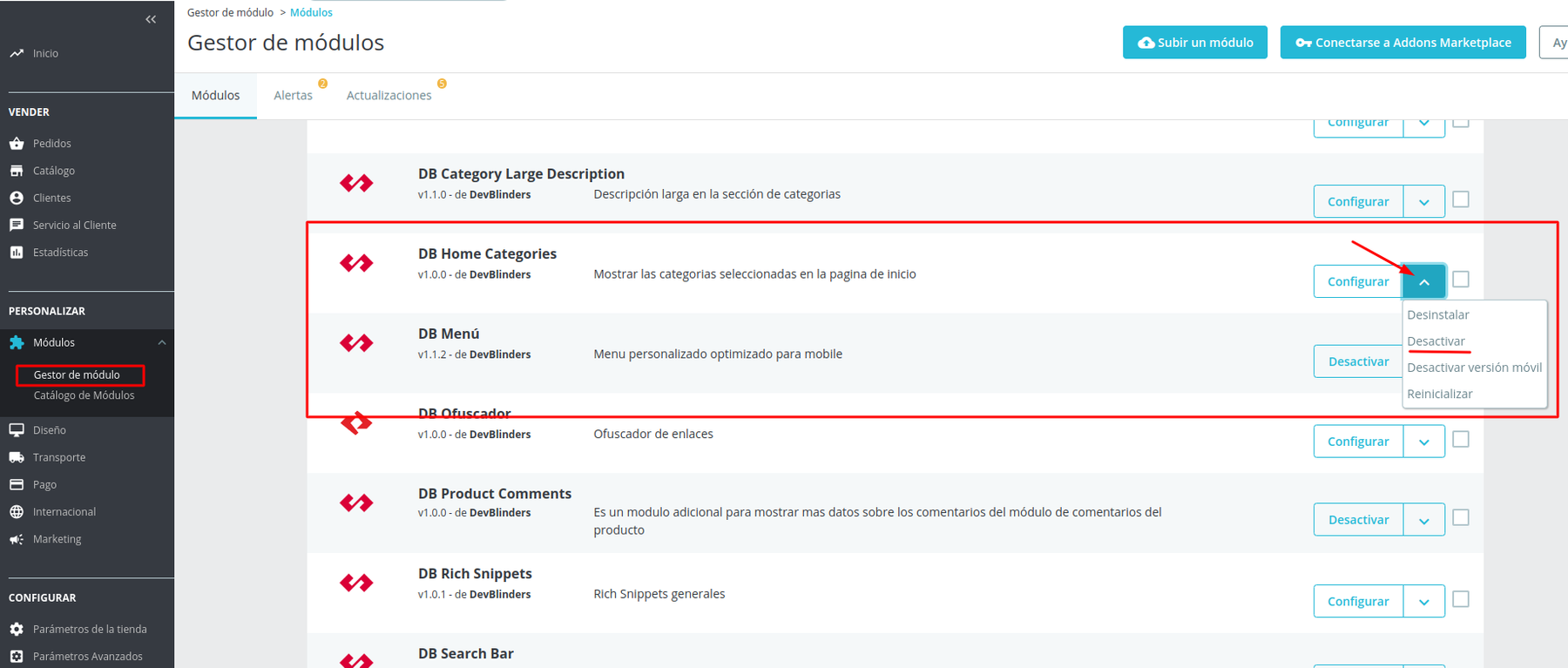
Acciones de un módulo:
- Configurar un módulo.
- Desinstalar (eliminarlo del catálogo de módulos instalados).
- Desactivar el módulo para que no esté activo (no pierde las configuraciones que tenga).
- Desactivar versión móvil (desactivar el módulo solo cuando la web se visualice en un dispositivo móvil).
- Reiniciar (es como un reset, eliminar la configuración actual y volver a la configuración inicial del módulo).
Dependiendo de la funcionalidad del módulo, nos va encontrar con la opción de 'Configurar' o no.
Configuración y personalización tema ClassicBlinders
Ya tenemos la plantilla instalada y sabemos localizar los módulos que vamos a necesitar para configurar y personalizar el tema.
Necesitamos modificar tanto las configuraciones propias de PrestaShop como las del tema, y el contenido. Por ejemplo los colores de nuestra marca, subir el logo, dar de alta los productos, poner nuestros datos de contacto…
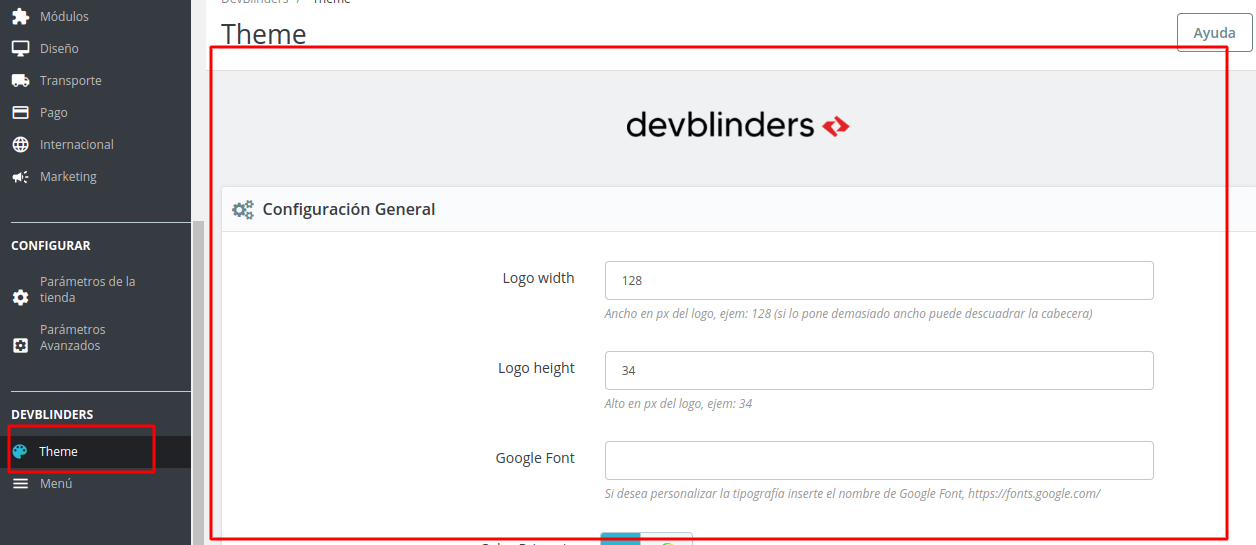
1. Configuración General de la plantilla
Lo primero que vamos hacer es configurar el tamaño del logo, tipo de fuente que vamos a usar, colores principales y secundarios de nuestra marca, estados de los botones, iconos de las formas de pago, estilos de color de la cabecera, colores del pie de página, configuraciones de las categorías, productos…
Entramos en DevBlinder > Theme y empezamos a configurar todas estas opciones necesarias e importantes para adaptar la plantilla ClassicBlinders a nuestra marca.

2 Configuración de la Cabecera
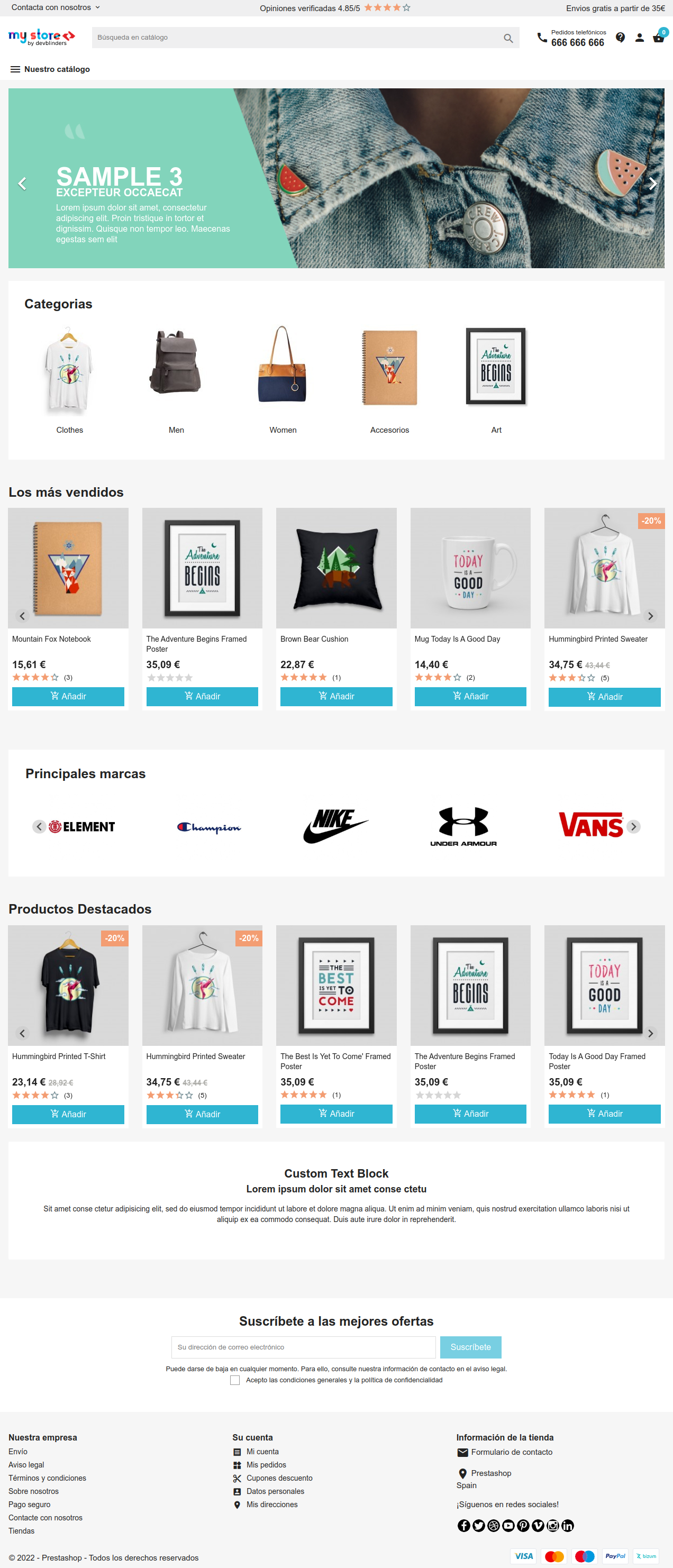
En la cabecera nos encontramos en la parte superior, información de contacto e información importante para nuestros clientes, a continuación tenemos el logo, un buscador y los iconos de la tienda online.
A continuación, tenemos la barra de navegación de este sitio web, en el que se ve el menú de nuestro Catálogo, y en la que podríamos incluir mas enlaces.

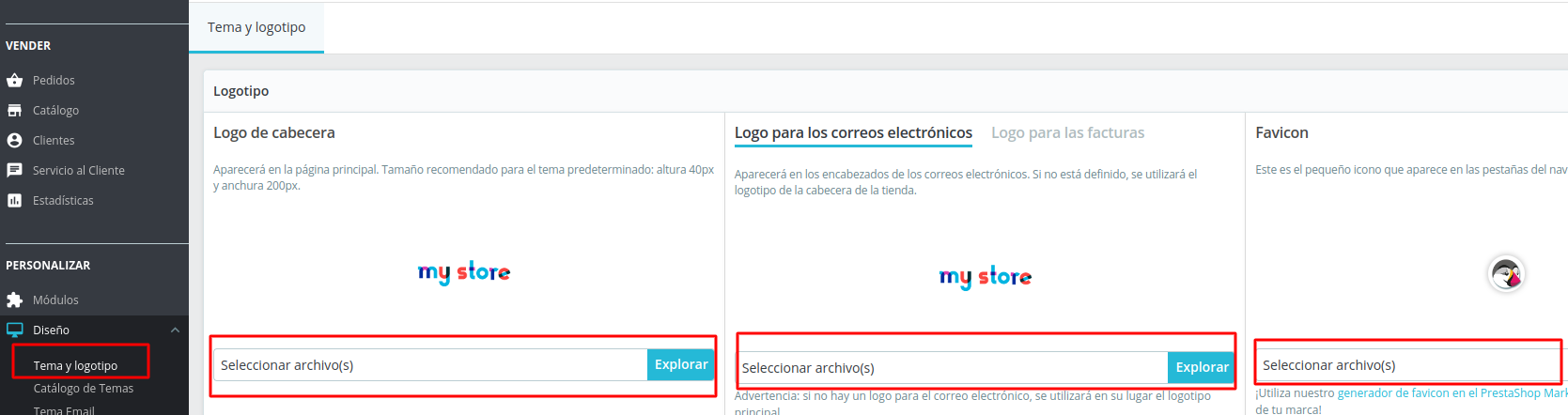
Logo
El logo desde Diseño > Temas ahí podemos subir tanto el logo de la cabecera (en las medidas indicadas en el punto anterior), logo para los correos electrónicos y el icono favicon (es el icono que se muestra en el navegador) de nuestra web.

Datos de contacto
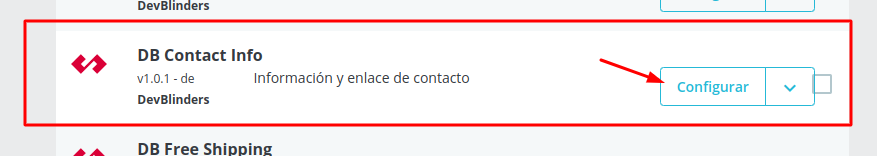
Los datos de contacto se modifican desde el módulo DB Contact Info
Nos vamos a Módulos > Gestor de módulos > Escribimos en el buscador devblinders (para que solo nos muestre los módulos instalados con la plantilla y desarrollados por nosotros) y configurar cada módulo.

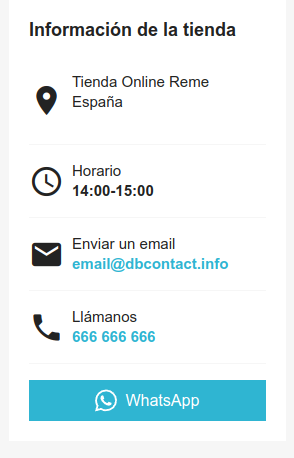
En el módulo DC Contact Info, podemos configurar la información de la tienda (teléfono, WhatsApp, email, horario y mapa) para el enlace 'Contacta con nosotros' y la información de la página contacto.


Mostrar el teléfono y el enlace a la página de contacto en la cabecera

Menú principal (hamburguesa o desplegable)
Vamos a configurar el menú con las categorías de nuestros productos, datos de contacto, redes y con algunos enlaces que consideremos importantes de incluir en esta sección. De momento, tenemos este menú:

Si seguimos con el mismo procedimiento del punto anterior, es decir, si buscamos el módulo DB Menú en el gestor de módulos tenemos solo la opción de desactivar / activar la optimización responsive del menú principal para móvil o desinstalar el módulo.
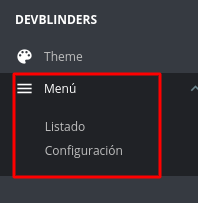
Y entonces, ¿cómo lo hacemos? Nos vamos al menú de la izquierda y localizamos en el bloque DevBlinders > Menú para configurar y agregar los elementos de navegación de nuestro menú principal.

Tanto para agregar elementos (categorías, subcategorías, páginas...) tenemos que configurar nuestros menú, para ello puedes hacerlo con la documentación del módulo.
Recordarte que algunas de las funcionalidades como sacar elementos fuera del menú desplegable a la barra de navegación gratuita no es posible con la versión gratuita, y es por eso que estas opciones no se pueden activar. Para activar estas funcionalidades tienes que adquirir el Módulo Premium Menú disponible en la web.
3. Configuración Pie de Página
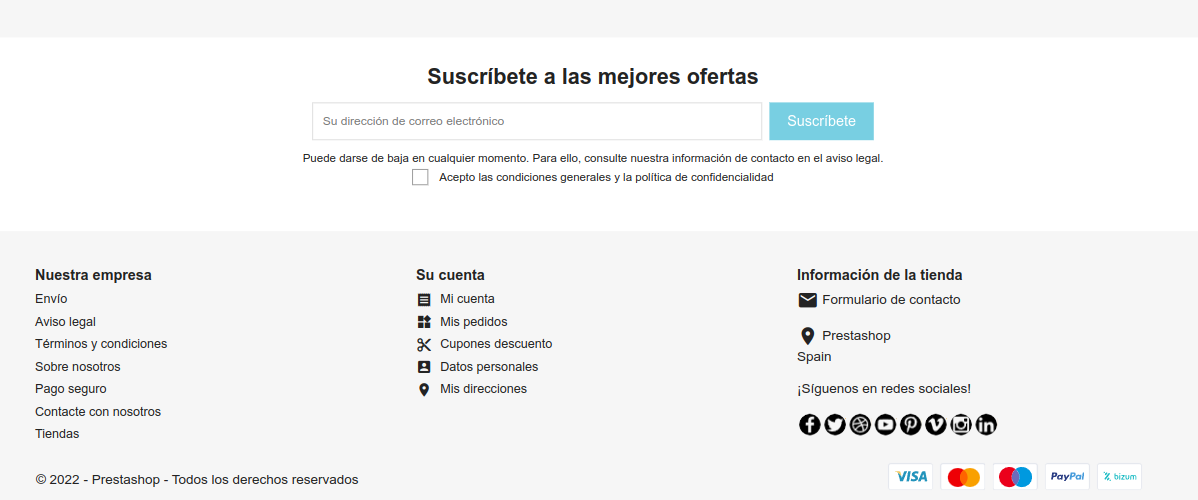
El pie de página contiene el formulario de suscripción a las ofertas, enlaces importantes, información de contactos y redes sociales.

Para ver los módulos que tenemos en el footer, nos vamos a Diseño > Posiciones y buscamos por Footer, y vemos todos los módulos enganchados en esta sección.

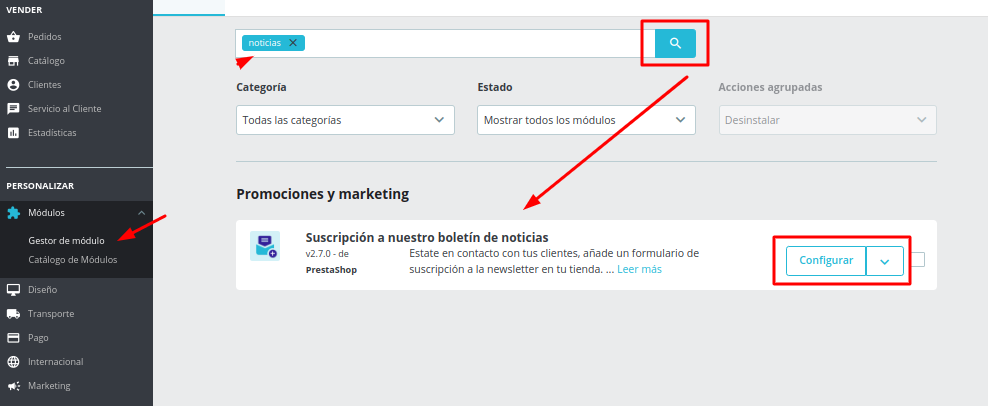
Bloque Boletín de Noticias
Localizamos el módulo desde Módulos > Gestor de módulos y click en Configurar

Desde la opción configurar podemos activar opciones y cambiar los textos que se muestran. Además, vemos un listado de las personas que se han suscrito a nuestro boletín de noticias.
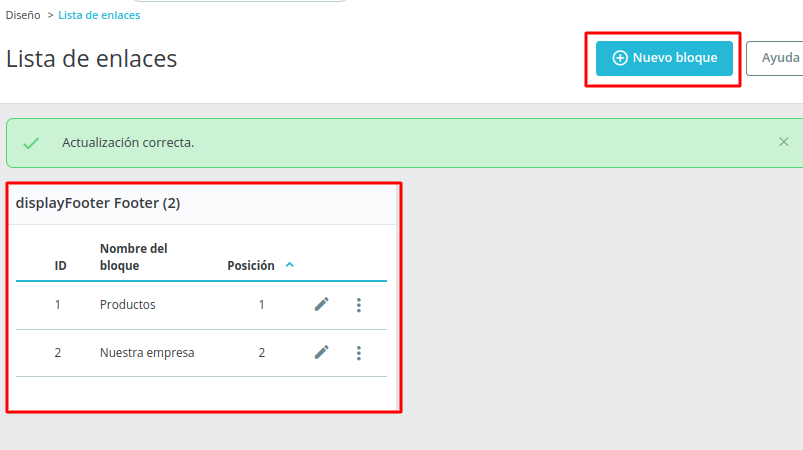
Bloque de enlaces
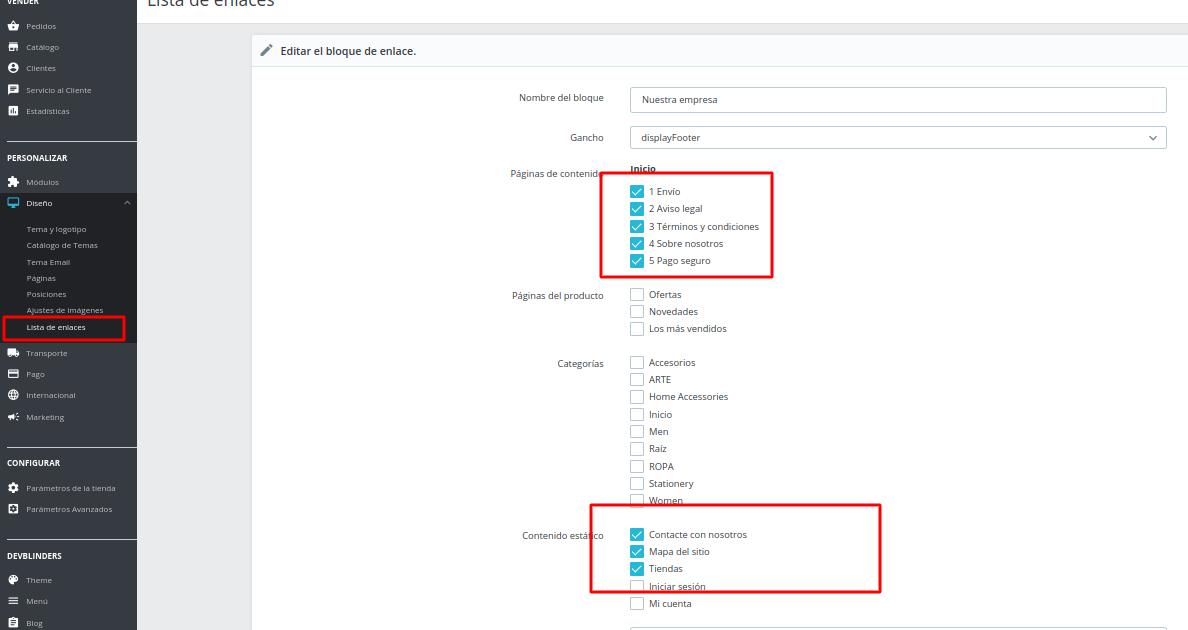
El listado de enlaces de 'Nuestra empresa' las tenemos en Diseño > Lista de enlaces desde ese bloque podemos modificar, agregar y eliminar las categorías, páginas y url personalizadas para bloque que necesitemos crear.
En este caso, tenemos dos bloques: Productos y Nuestra empresa.
Sí necesitamos mas bloques podemos hacerlos.

Por ejemplo en el bloque de enlaces 'Nuestra empresa' tenemos:

Bloque Información de la tienda
Esta información y el enlace de contacto los localizas en el módulo DB contact Info.

Bloque con las redes sociales
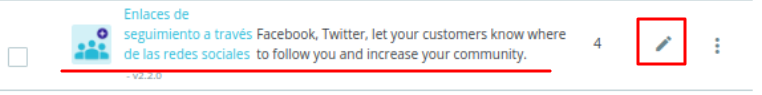
Para modificar la url de cada red social, nos vamos a Módulos> Gestor de Módulos y buscamos 'Redes Soales' y localizamos el módulo y pinchamos en el lápiz para editarlo

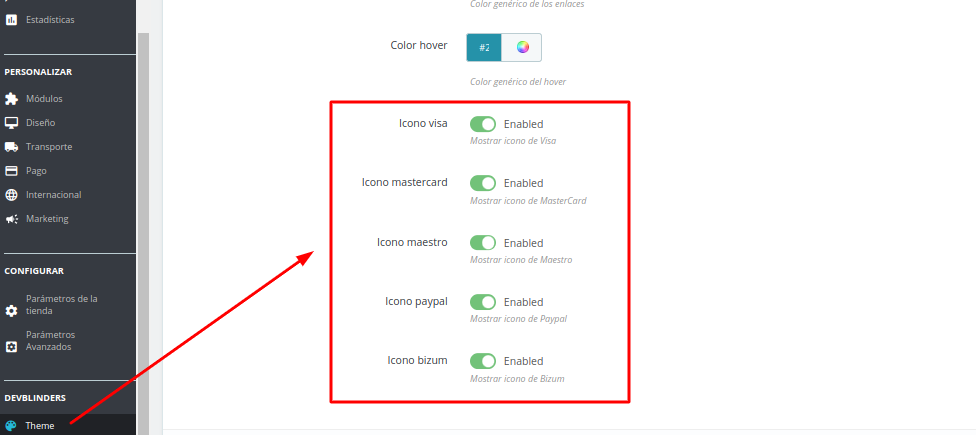
Bloque de imágenes tarjetas
Las podemos activar o desactivar desde las configuraciones generales de Theme

4. Configuración de la home
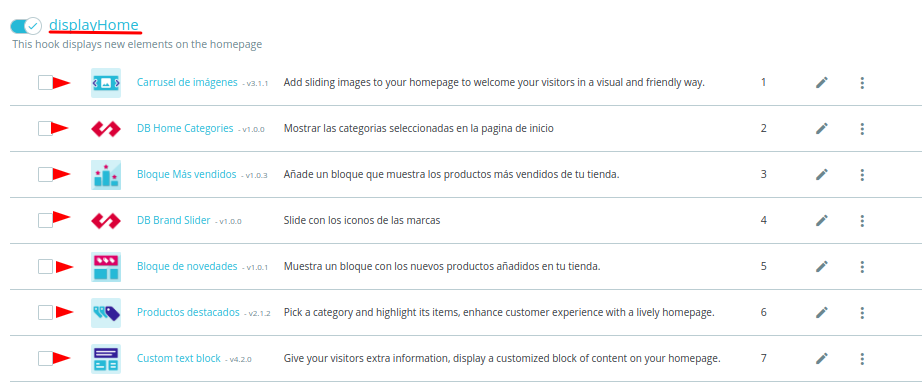
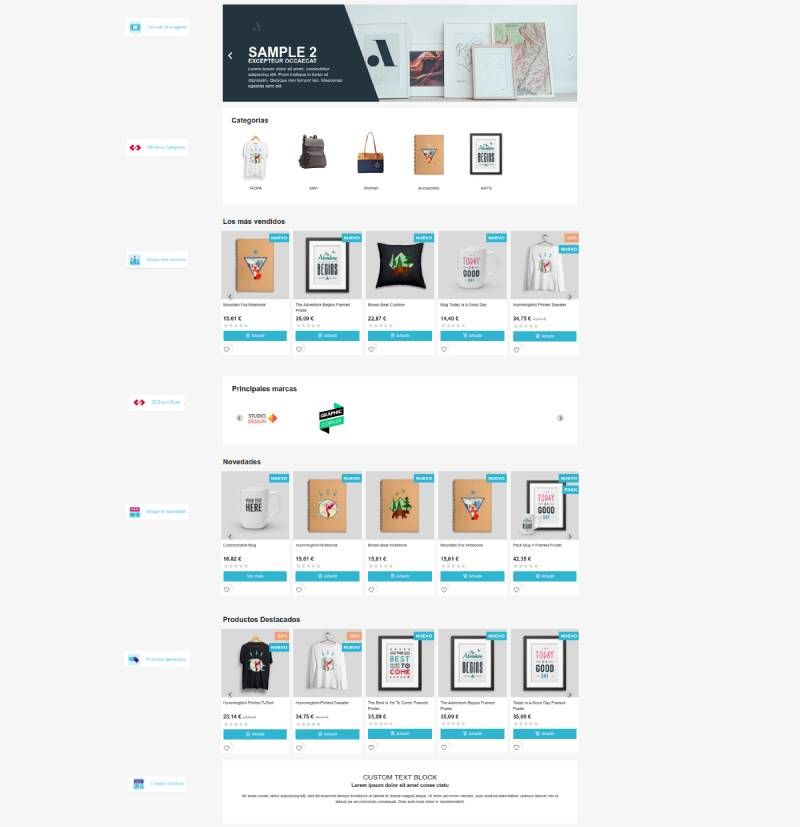
Lo primero que vamos para configurar el contenido de la página principal de nuestra web es localizar los módulos que tiene enganchados. En la siguiente imagen vemos los módulos y en el mismo orden que se muestras en la home


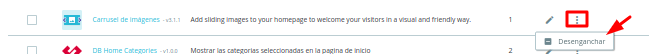
Sabiendo lo que ya necesitamos para nuestra home, y el orden que tienes que seguir, ahora ya puedes editar las marcas, categorías, subcategorías y productos. Si hay algún módulo que no necesites mostrar, puedes desactivarlo (para mantener las configuraciones) de esta página tal y como te comentamos antes, o desengachar el módulo en el hook displayHome.


5.Otros módulos del tema
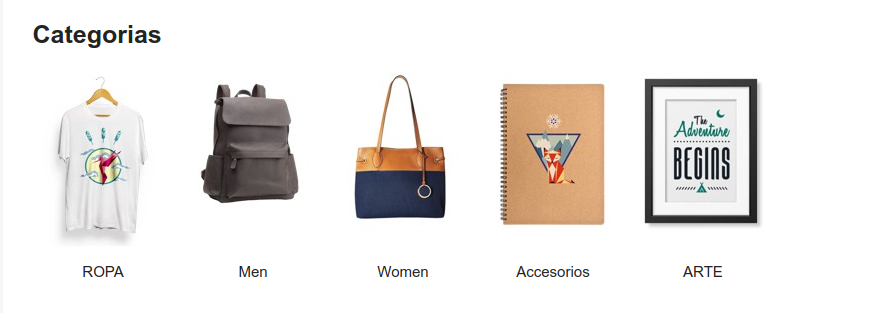
Módulo DB Home Categories
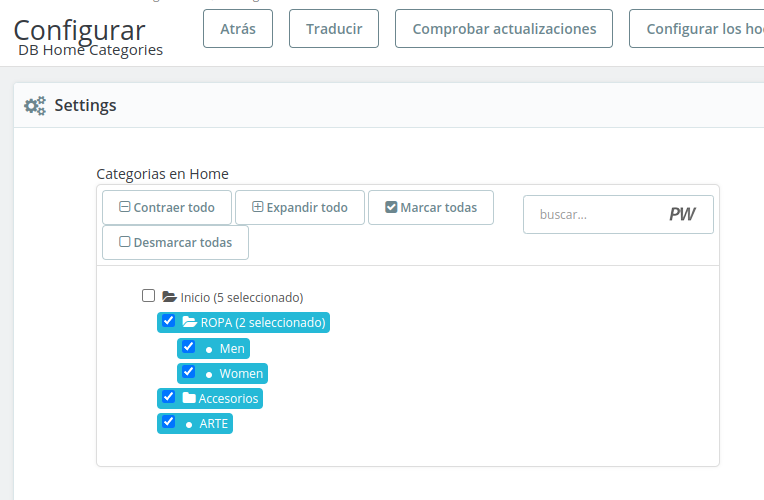
Este módulos te permite seleccionar las categorías se van a mostrar en la Home.

Para configurarlo tienes que ir al módulo DB Home Categories

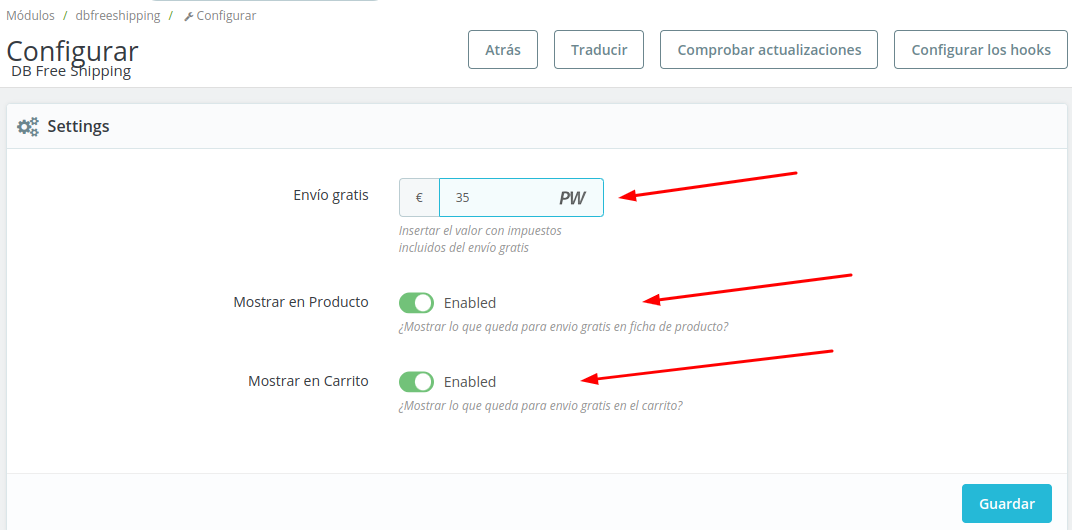
Módulo DB Free Shipping

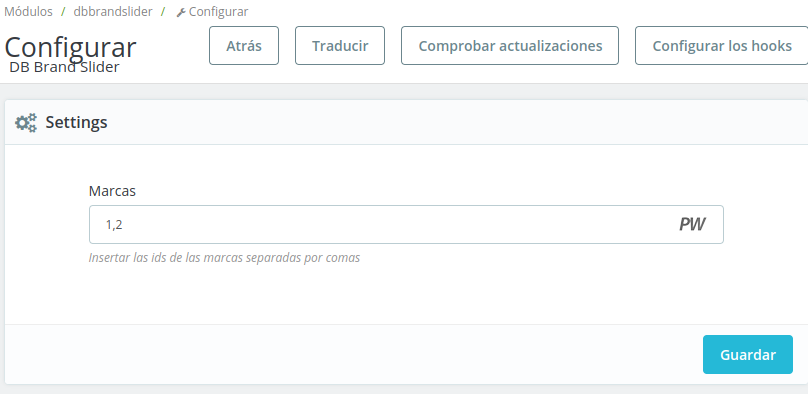
Módulo DB Brand Slider
Este módulo muestra un Slider de las imágenes de las marcas que seleccionemos.

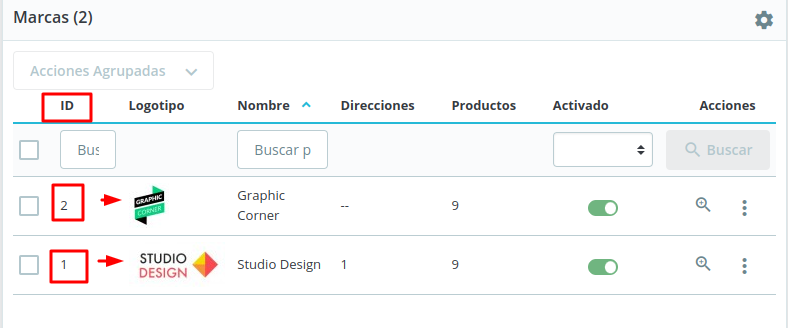
En Catálogo > Marcas y proveedores vemos todas las marcas dadas de alta, y la ID de cada marca.

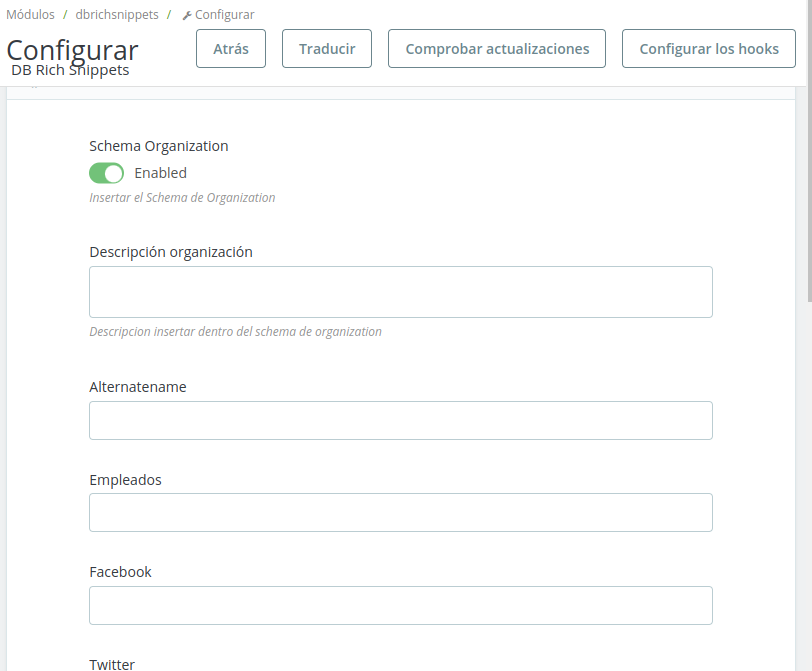
Módulo DB Rich Snippets
En la configuración de este módulo configuramos los datos de inserción de marcados de datos en un json-ld

Módulo DB Search
Inserta una caja de búsqueda mejorada y optimizada para WPO en la cabecera. Este módulo no se tiene que configurar.

Módulo DB Ofuscador
Este módulo tampoco se tiene que configurar, es una técnica de ofuscar los enlaces para SEO.
DB Product Comments
Es un modulo que nos permite escribir mas textos en los comentarios del producto, y no tienes que configurarlo.
Módulo DB Category Large Description
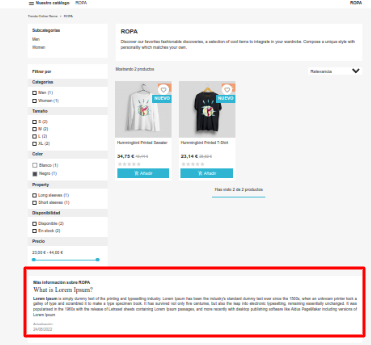
Este módulo añade una descripción larga en las categorías de tu tienda. Estas descripciones largas sirve para mejorar tu posicionamiento SEO en los buscadores.
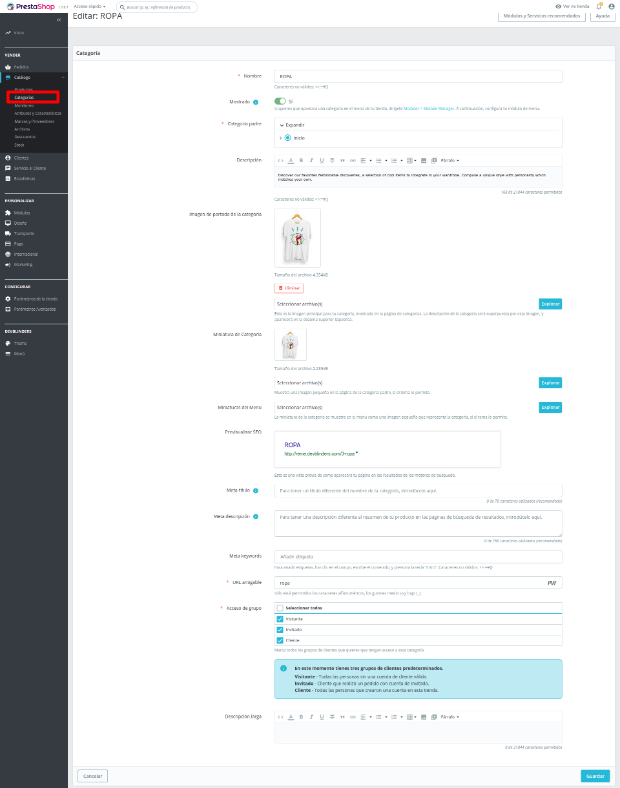
Para agregar una descripción larga a las páginas de las categorías, vete a Catálogo > Categorías.
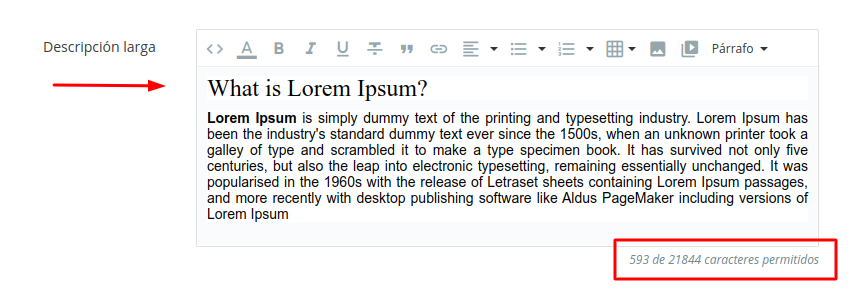
Selecciona una categoría escribe en el campo 'Descripción larga' la descripción, tienes hasta 21.844 caracteres. Esta descripción se ve al final de la página.



Con esto tendríamos una personalización del tema ClassicBlinder a nuestras necesidades. Te aconsejamos, que para el resto de configuraciones u otras funcionalidades propias de PrestaShop, sigue el menú de configuración general de la izquierda. Ahora te toca dar de alta tus productos, categorías, transportistas, medios de pago, etc.
Esperamos que este artículo te sea útil. Tanto como si tienes dudas como si te animas a darnos tu feedback, estaremos encantados de leerte en los comentarios.





Escribe un comentario